В данном видео рассмотрим создание фотогалереи на статичной странице. Для фотогалереи будем использовать инфоблок. Галерея будет построена на компоненте news.list. Каждое фото будет являться одним элементом инфоблока.
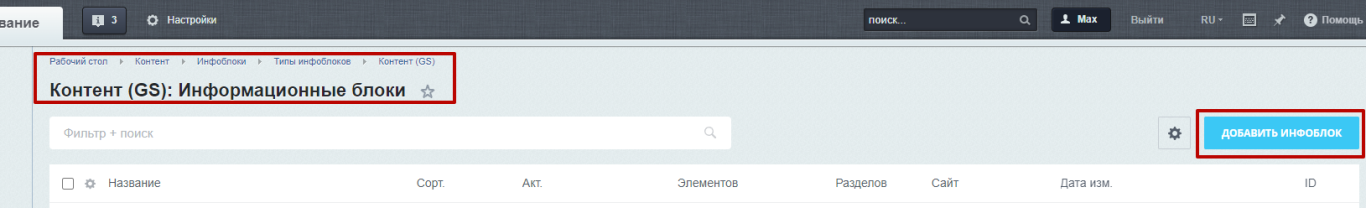
1. Заходим в раздел инфоблоков и создаем новый инфоблок.

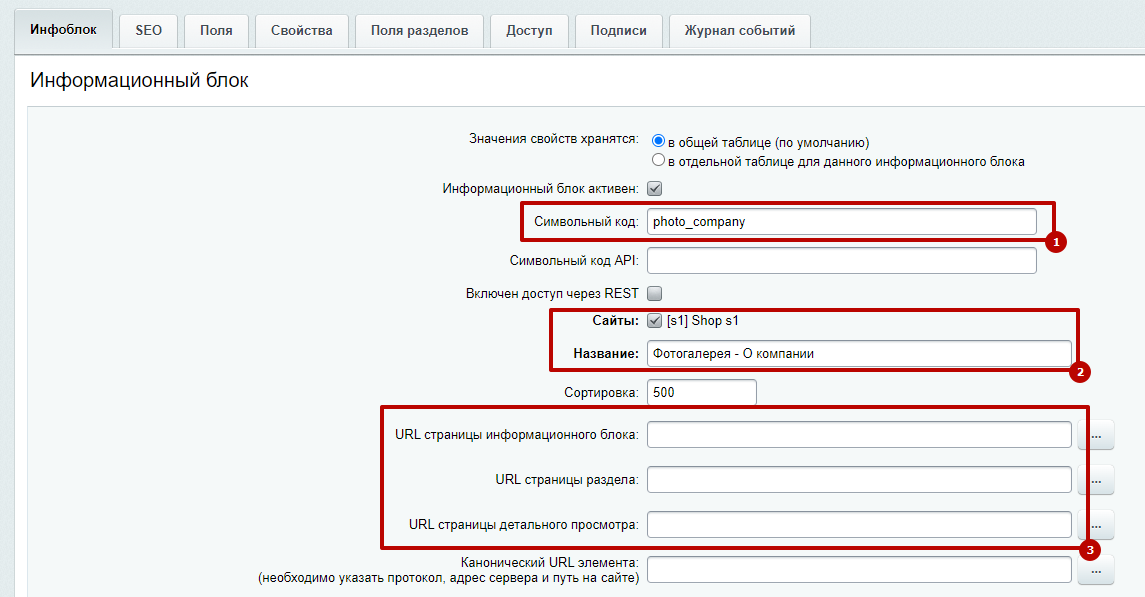
2. Заполняем поля. Символьный код произвольный на латинице. Делаем привязку к сайту. Заполняем название. Очищаем поля по URL.

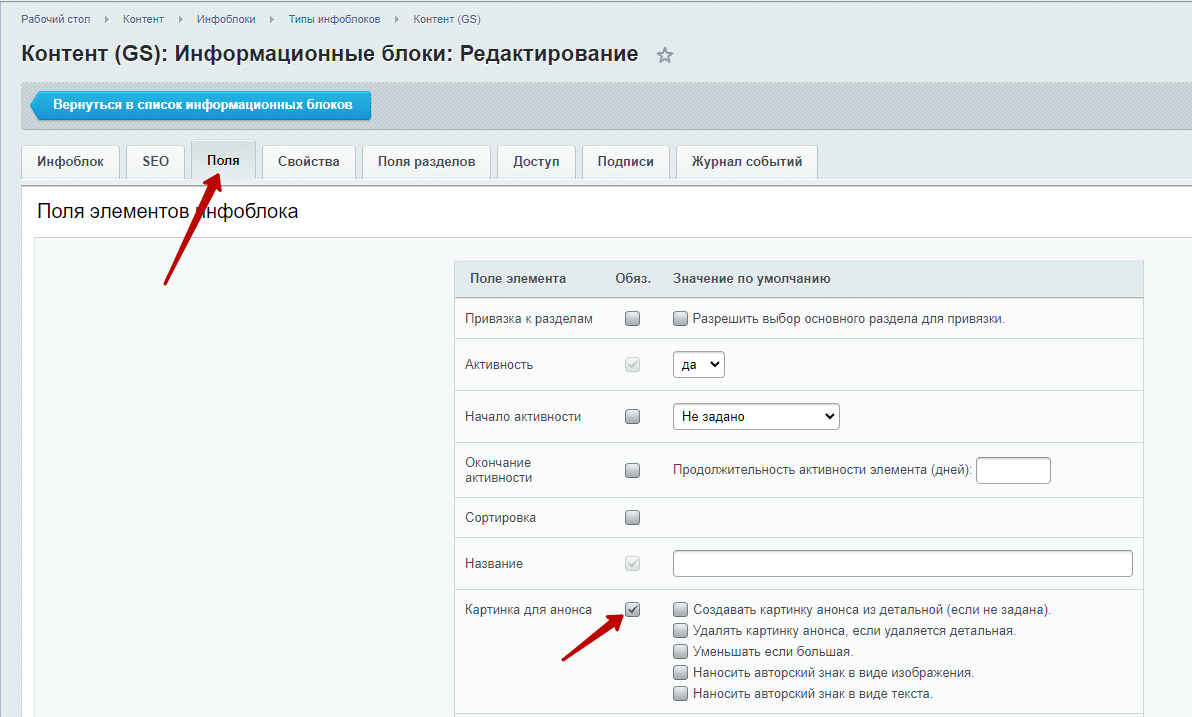
3. Ставим галочку обязательно для "Картинок для анонса".

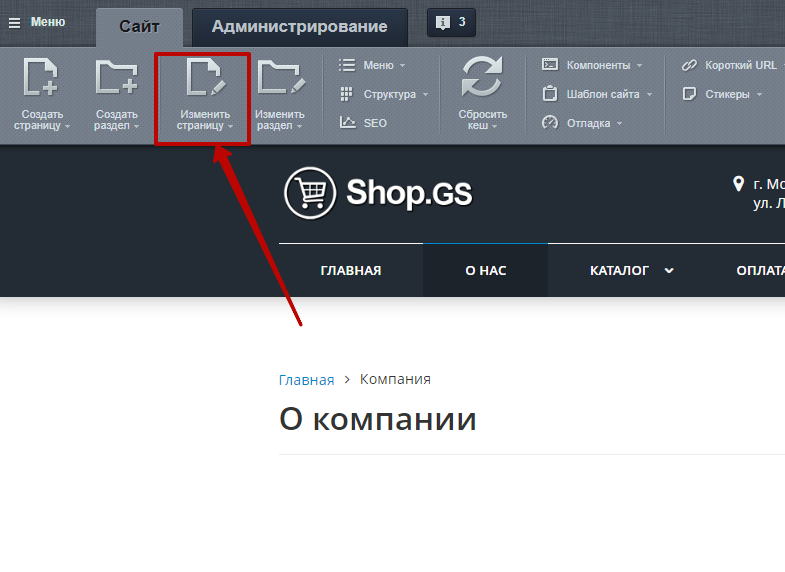
4. Выбираем "Изменить страницу" либо "Создать страницу".

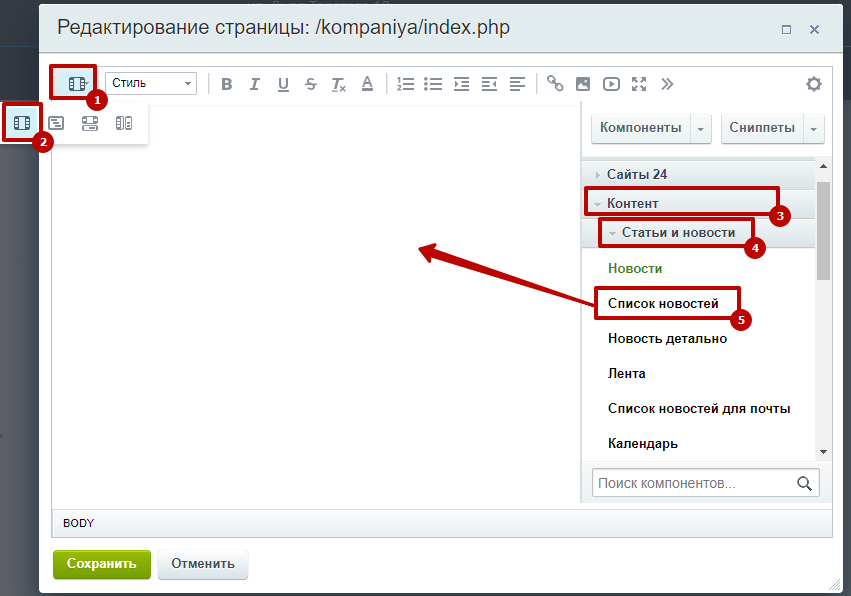
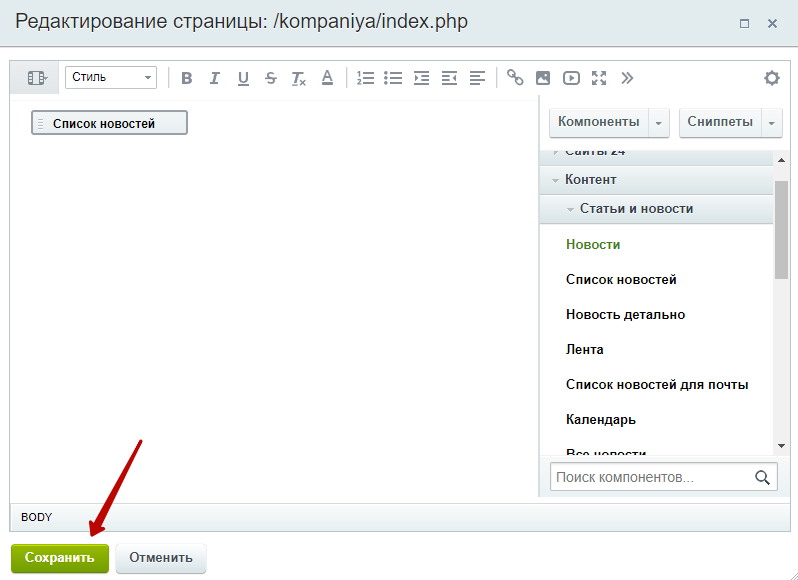
5. Включаем "Визуальный режим". Переносим "Список новостей" в рабочею область.

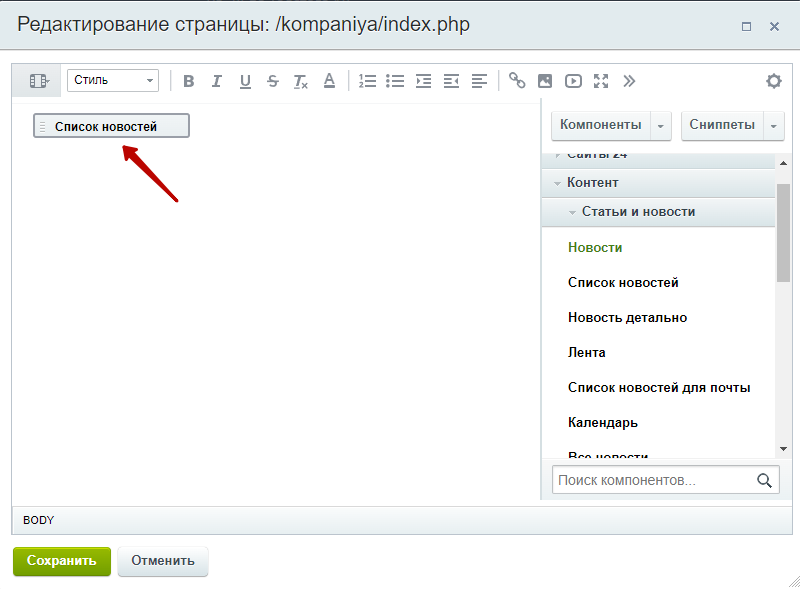
6. Должно получиться как на скриншоте. Двойной клик по списку новостей включает режим правки данного компонента.

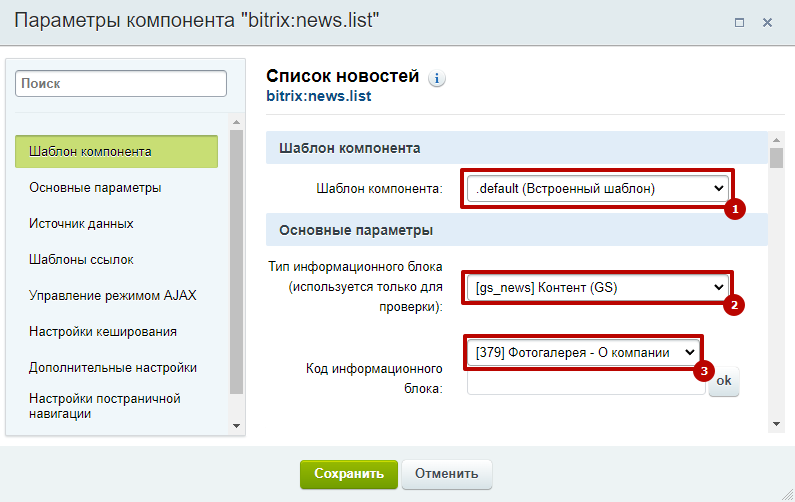
7. В настройках компонента выбираем тип инфоблока и информационный блок.

8. Сохраняем настройки.

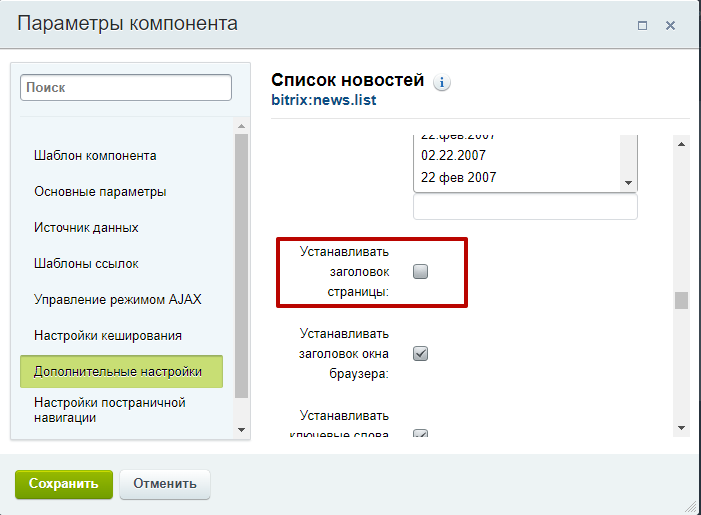
9. По умолчанию на статичной странице установится заголовок инфоблока. Для того, чтобы применился заголовок из свойств страницы необходимо в настройках компонента убрать галочку "Устанавливать заголовок страницы".

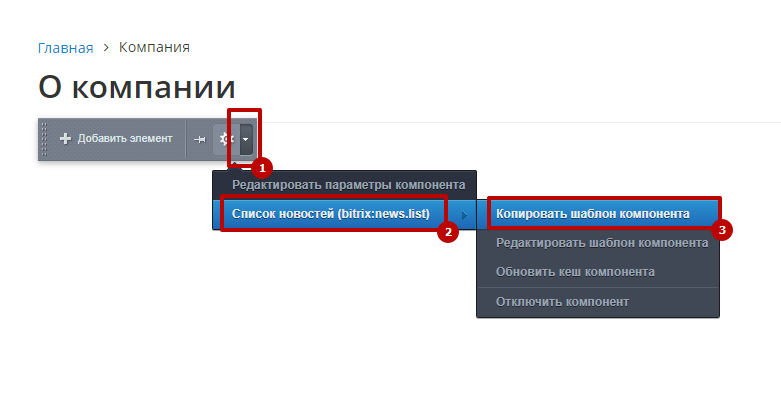
10. Копируем шаблон компонента. Поле выбора настроек появляется при наведении курсора мыши на область под заголовком .

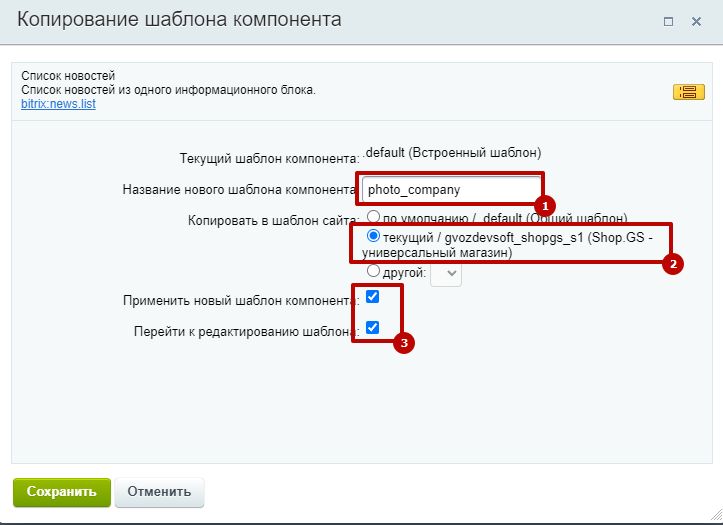
11. Вводим произвольное название шаблона на латинице. Выбираем текущий шаблон. Ставим две галочки как на скриншоте.

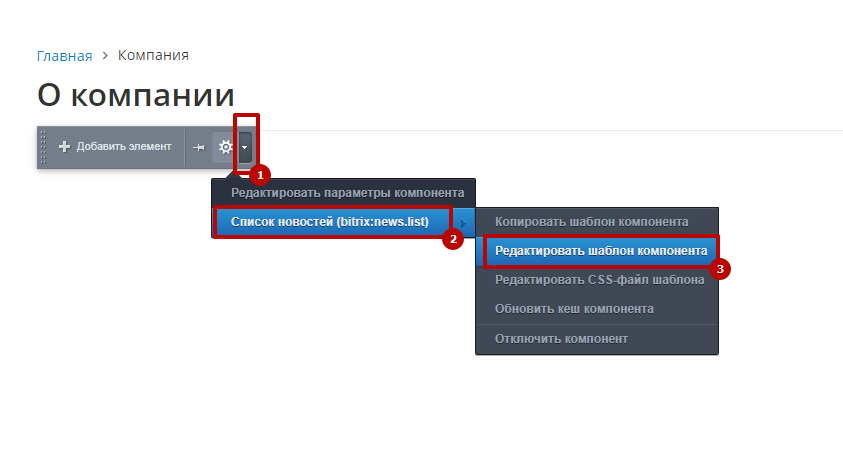
12. Если шаблон не открылся для редактирования, то переходим в настройки шаблона по инструкции представленной на следующем скриншоте.

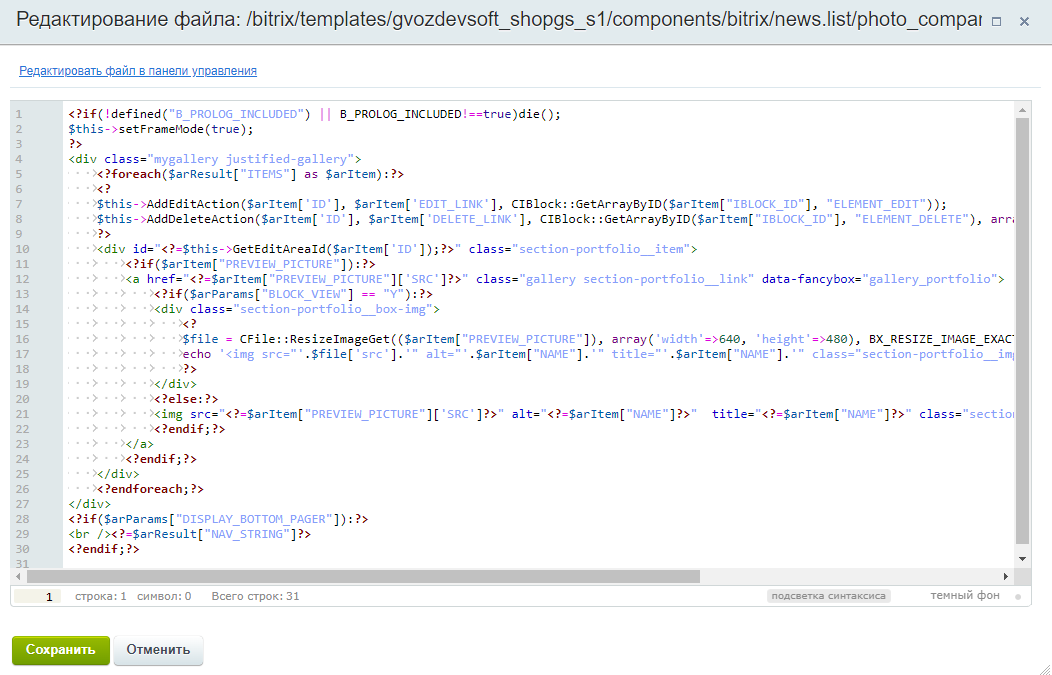
13. В открывшемся окне удаляем весь код и размещаем код представленный ниже. Сохраняем документ.
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
$this->setFrameMode(true);
?>
<div class="mygallery justified-gallery">
<?foreach($arResult["ITEMS"] as $arItem):?>
<?
$this->AddEditAction($arItem['ID'], $arItem['EDIT_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_EDIT"));
$this->AddDeleteAction($arItem['ID'], $arItem['DELETE_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_DELETE"), array("CONFIRM" => GetMessage('CT_BNL_ELEMENT_DELETE_CONFIRM')));
?>
<div id="<?=$this->GetEditAreaId($arItem['ID']);?>" class="section-portfolio__item">
<?if($arItem["PREVIEW_PICTURE"]):?>
<a href="<?=$arItem["PREVIEW_PICTURE"]['SRC']?>" class="gallery section-portfolio__link" data-fancybox="gallery_portfolio">
<?if($arParams["BLOCK_VIEW"] == "Y"):?>
<div class="section-portfolio__box-img">
<?
$file = CFile::ResizeImageGet(($arItem["PREVIEW_PICTURE"]), array('width'=>640, 'height'=>480), BX_RESIZE_IMAGE_EXACT, true);
echo '<img src="'.$file['src'].'" alt="'.$arItem["NAME"].'" title="'.$arItem["NAME"].'" class="section-portfolio__img">';
?>
</div>
<?else:?>
<img src="<?=$arItem["PREVIEW_PICTURE"]['SRC']?>" alt="<?=$arItem["NAME"]?>" title="<?=$arItem["NAME"]?>" class="section-portfolio__img">
<?endif;?>
</a>
<?endif;?>
</div>
<?endforeach;?>
</div>
<?if($arParams["DISPLAY_BOTTOM_PAGER"]):?>
<br /><?=$arResult["NAV_STRING"]?>
<?endif;?>

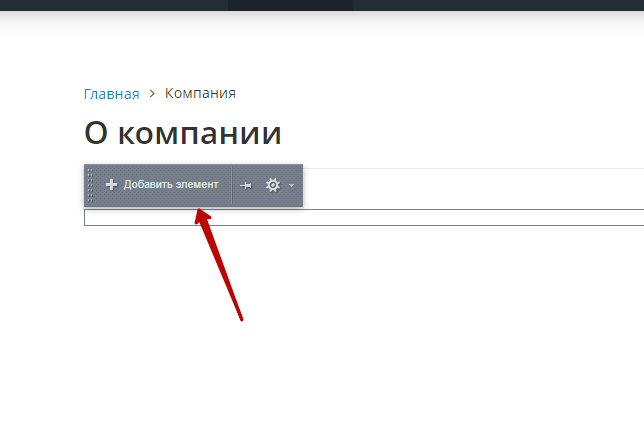
14. Добавляем новый элемент в фотогалерею.

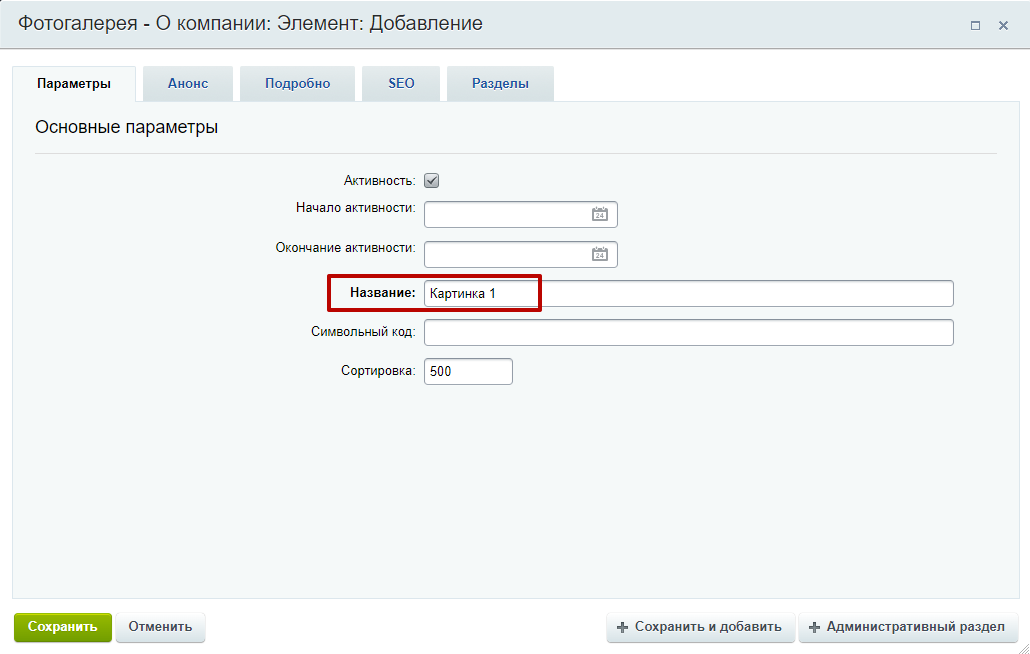
15. Заполняем название фото.

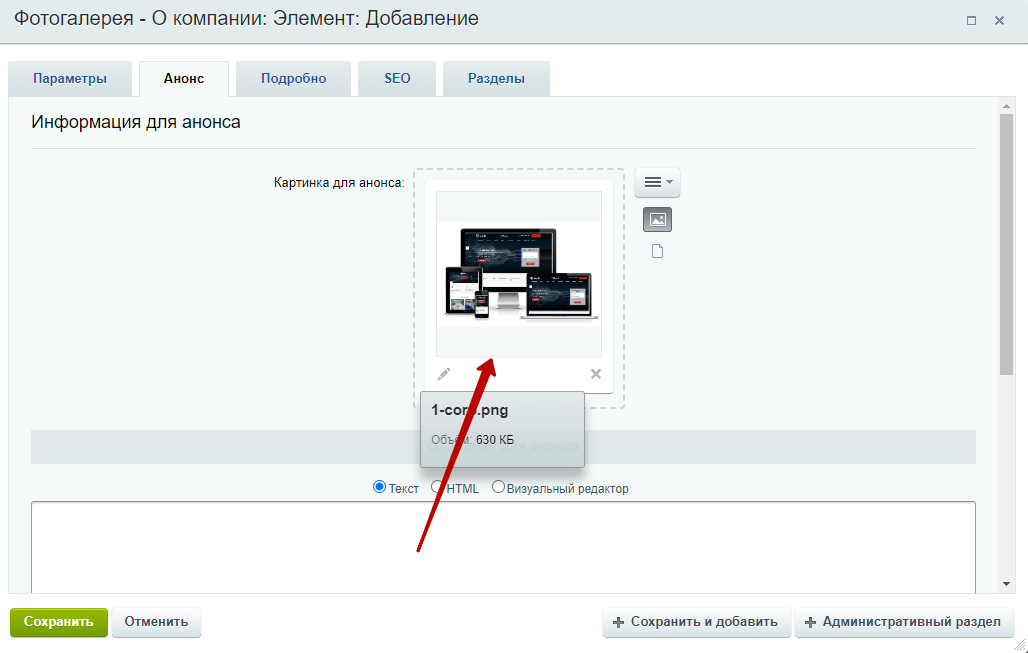
16. Выбираем изображение на вкладке анонс.

17. Готовый результат.